無料のペイントで写真を使ったブログバナーの簡単な作り方

空飛ぶ引きこもりライターの千聖です!
今回は、パソコンにもとから装備されている「ペイント」というソフトを使ったバナーの作り方についてご説明いたします。
この記事によってどんなバナーが作れるかと言うと
私が作っているこんな感じの
バナーが作れます!!
ペイントは、なにげなく色々使えるので、このやり方がすべてではないです!もしも同じような感じで作りたい場合に、参考にしてみてくださいませ!
それでは、いってみましょう!
①使いたい画像を開く
まず、使用したい画像を開きます。
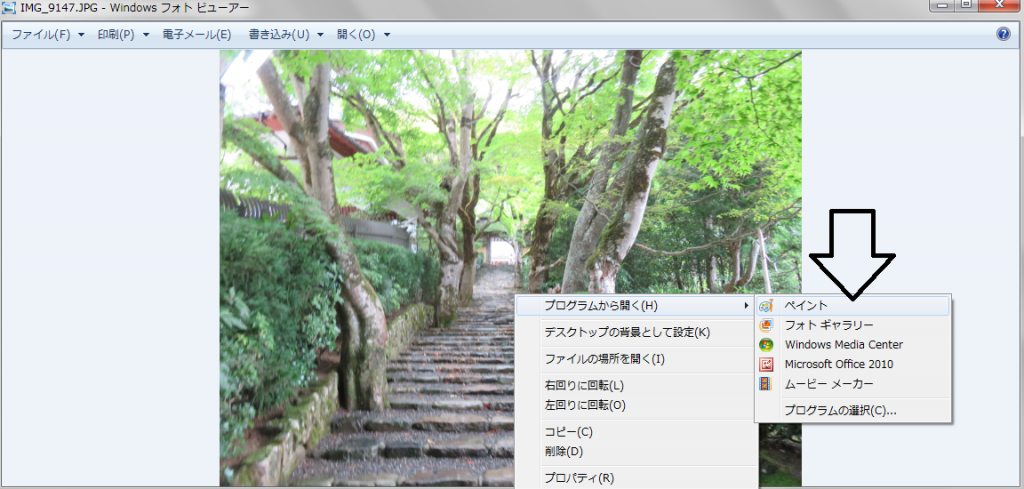
開いたら、右クリックをすると、
「プログラムから開く」というところが出てくるので、そこの「ペイント」を選びます。
②画像のサイズを小さくする
開いた時にこんな感じに
画像が大きすぎる場合は、キーボードの「Ctrl」というボタンを押しながら、マウスのコロコロを動かします。
マウスにコロコロがついていない場合は、ペイントの左上の方に「サイズ変更」というボタンがあるので、数値を適当にいじります。
100を50とか、なんでもいいです!
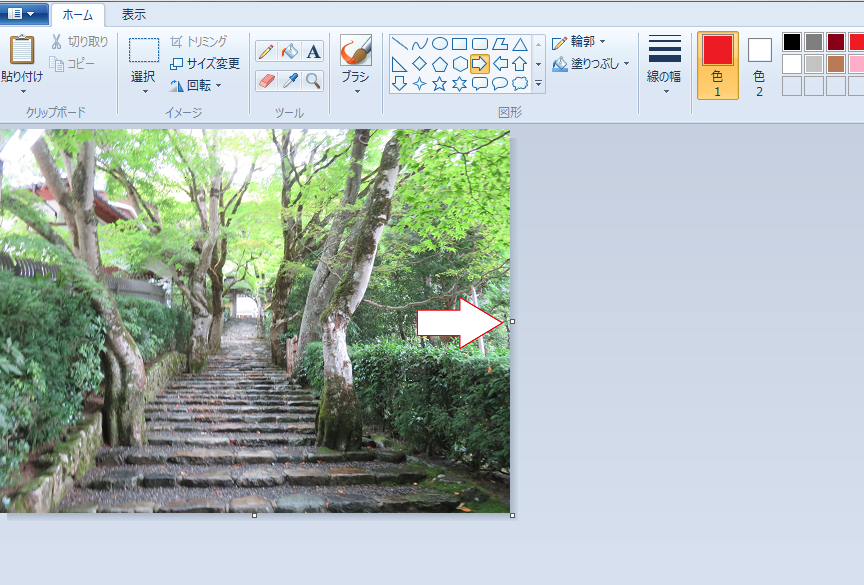
③右端のところを引っ張る
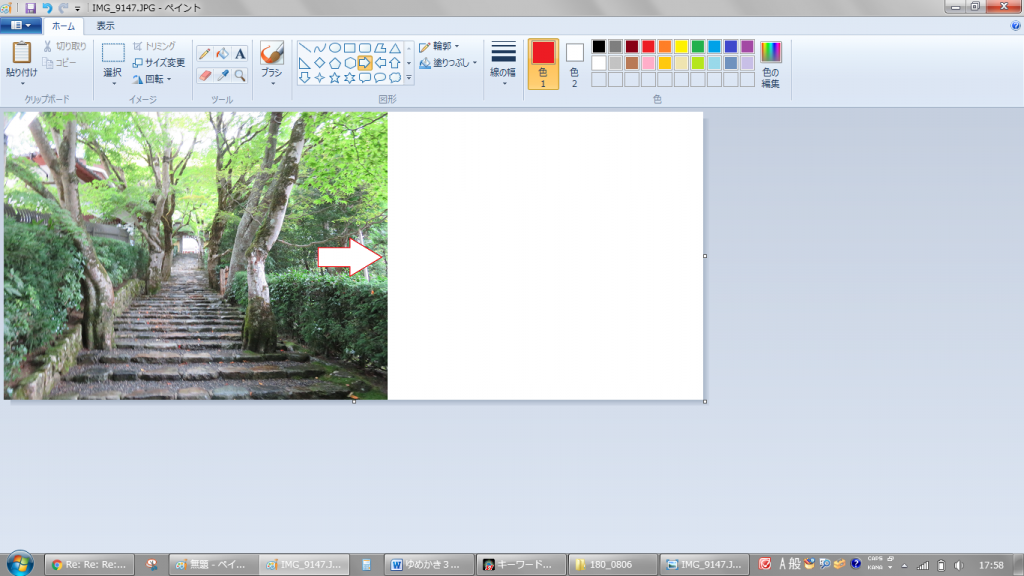
右端に□ボタンがあるので、それを引っ張ります。
すると白い部分が出て来ました。
この白い部分に、後程文字を入れていきます。
画像の上から文字を入れる場合は、この作業は不要です!!
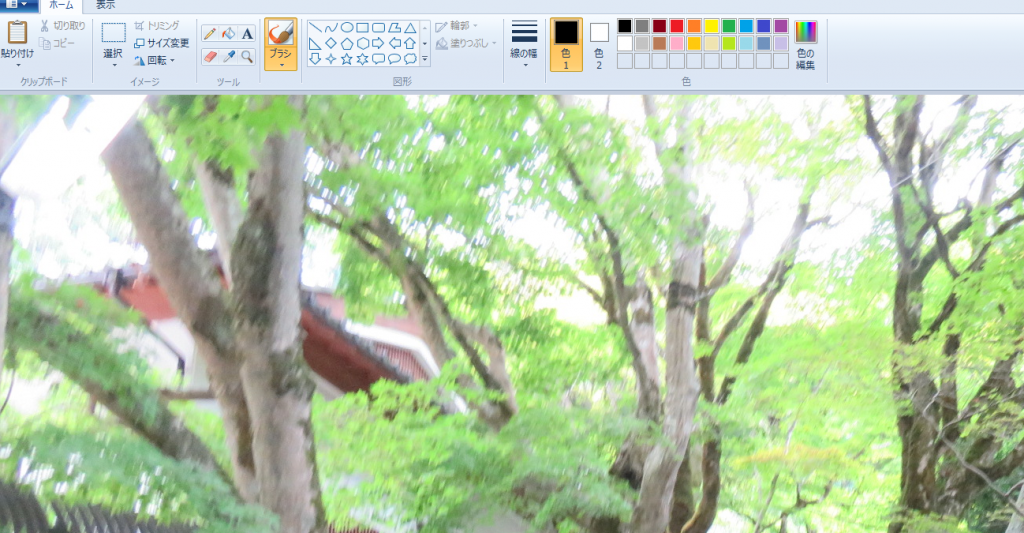
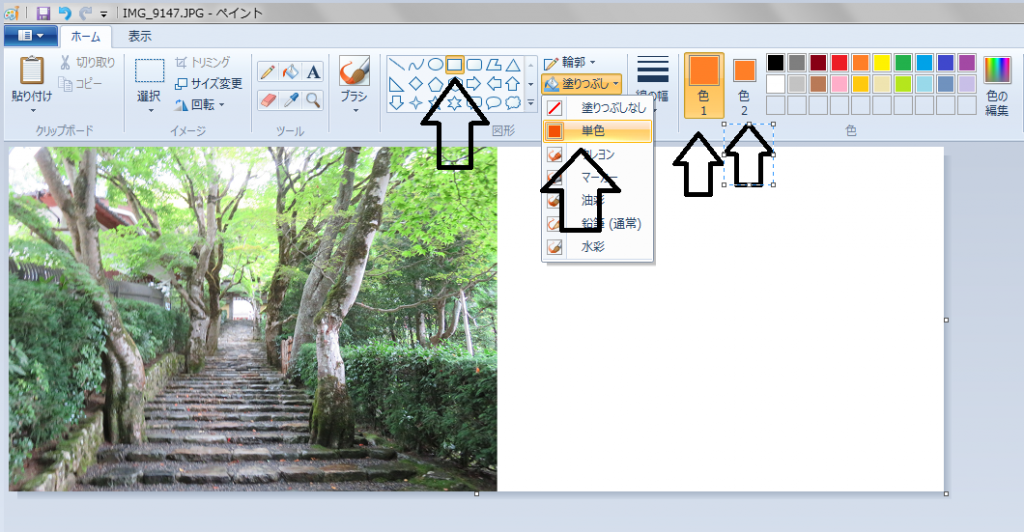
④ふちに色を付ける
ふちに色を付ける場合は、以下の「図形」「塗りつぶし」「色」などの矢印のところを選択していきます。
色1と色2は、好きな色を選んでください。
ふちを入れなくてもいい場合は、この作業は不要です!!
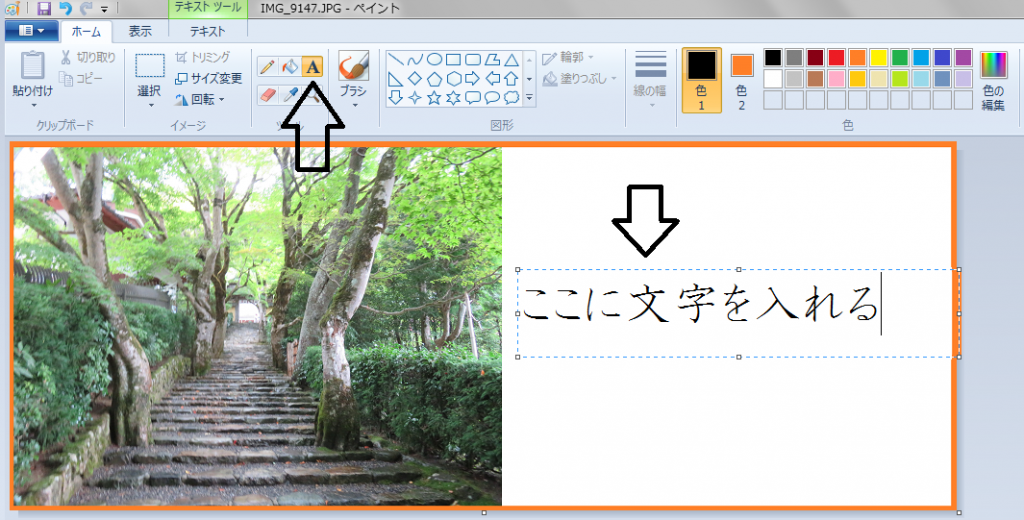
⑤文字を入れる
最後に、以下の矢印の部分をクリックして、文字を入れると、完成です!!
背景を切抜きできる豆知識をお届け!
あと、他のイラストとかを組み合わせて作りたい!という場合がありますよね。
でも、他のイラストと組み合わせると、白い背景までコピーされてしまう・・・
そんな時には、なんと!!白い部分を透明にすることで、切抜きみたいな感じに出来る方法があったんです!
こちらのサイトさんを参考にしてみてください~!感動しました。
https://www.frontier-direct.jp/faq/10/004274.htm
ペイントで文字を縦書きにするには?
ペイントは横書きしかできない仕様ですが、実は回転すればできました!!
こちらのサイトさんを参考までに!
https://121ware.com/qasearch/1007/app/servlet/relatedqa?QID=011969
おわりに
ペイントは、無料ですが、やり方次第で、これに限らず色々できます。
無料の素材とかを使うと、自由度はさらにあがります。
唯一不便なのは、いちど書きこむと、「戻る」ボタンを押さないと、編集できないことです。
それだけはネックですが、フリーでここまでできるのは便利かなと思います。
ただし、凝り過ぎにはご注意くださいませ!!デザインは、ブログのアクセスにあんまり関係ないことが分かっています。
想いを込めた記事を書いていってくださいませ。

心の奥の灯りをそっと想い出す、小さな隠れ家。

もう同じ生き方ではいられない… そう静かに感じはじめているあなたへ




コメント
- トラックバックは利用できません。
- コメント (0)

















この記事へのコメントはありません。