まとめ記事・バナーを自動で記事下に表示させるプラグイン

ブログを作っていると、トップページを綺麗にしたり、色んな所に色んなものを設置してみたくなったりしますよね。
でも、本当にお客さんのためになるブログ作りは、記事下を充実させることだと知っていましたか?
私のブログの記事下もそうなっています!ぜひ、下の方にスクロールしてみてみてください!
こんな感じのブログの作りになっていくと、お客さんが何記事も読んでくださる(ブログの評価UP)+ファンになってくださいます。
でも、全ての記事下に手動でバナーやリンクを貼るのは大変ですよね・・!
そこで今回は、記事下を簡単に充実させることができるプラグイン
「WP QUADS」
の使い方についてご説明いたします。
これを活用すれば、全ての記事下にあっという間に、表示させたいリンクやバナーを表示させることができます!
※時々プラグインの更新により、操作画面が変わっている場合があります。お困りの際はお知らせくださいませ。
WP QUADSの導入方法
それではまずは、プラグイン導入からはじめていきます!
それぞれ画像は、クリックにて拡大できます。
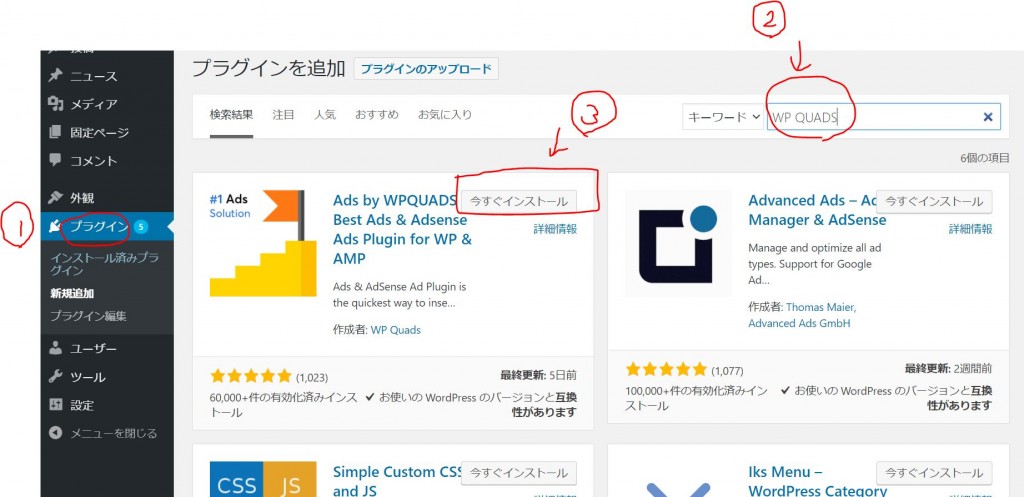
まずはダッシュボードへ行き
プラグインを選択。その後、キーワードというところに「WP QUADS」と打ち込む。
そうすると、Ads by WPQUADSなんちゃらかんちゃら(名前が時々変わるみたいで、2025.10はAds by Quads – Adsense Ads, Banner Ads, Popup Adsとなっていました。表示されている画像はいつも同じようです)
が出てくるので、「今すぐインストール」をクリック
すると、「有効化」ボタンが出てくるので、有効化をクリックしてください。
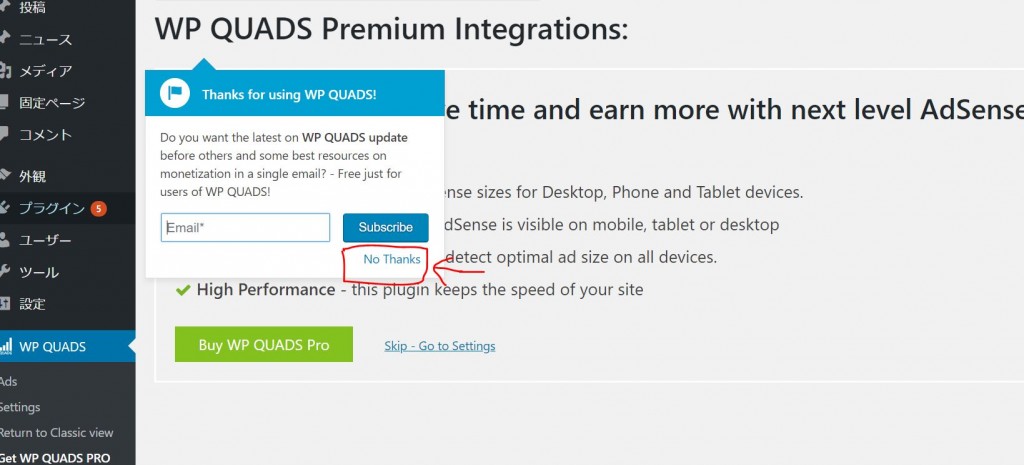
そうすると以下の画面に出ますので「No Thanks」をクリック
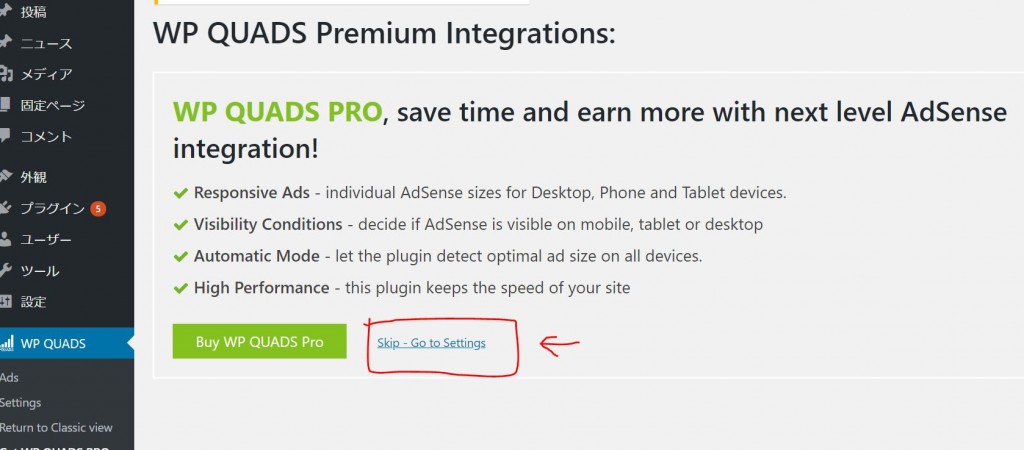
さらに、Skip Go to Settingsをクリック
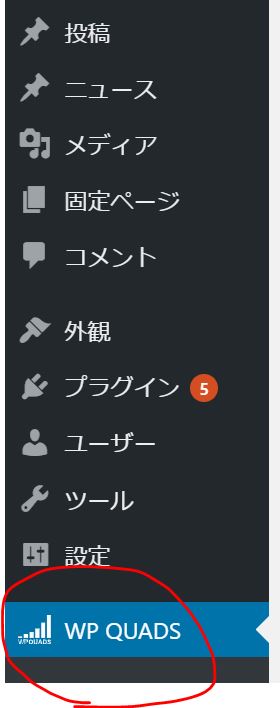
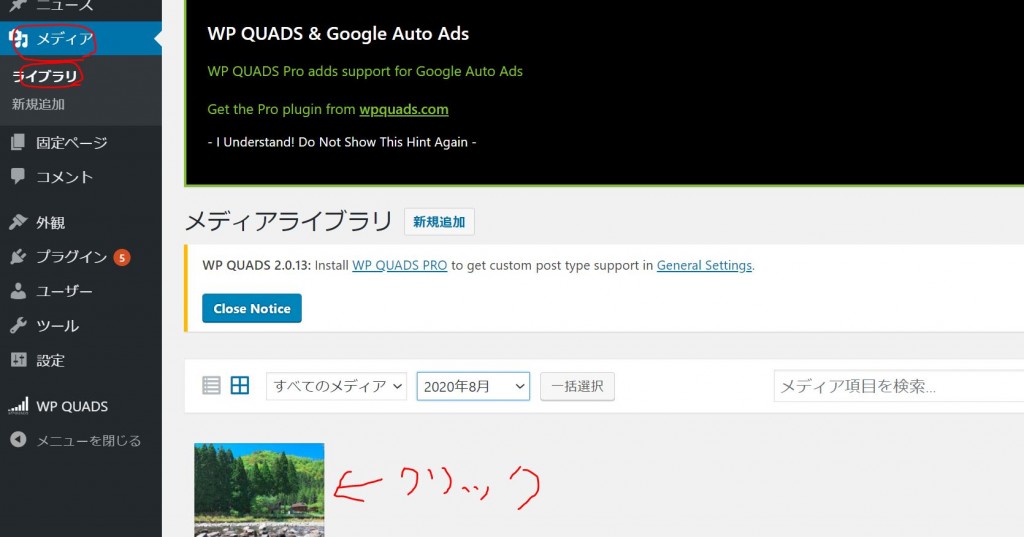
そうすると、ダッシュボードに以下のところが出てくるので

クリックしてください。
それでは、実際の使い方に入っていきます!
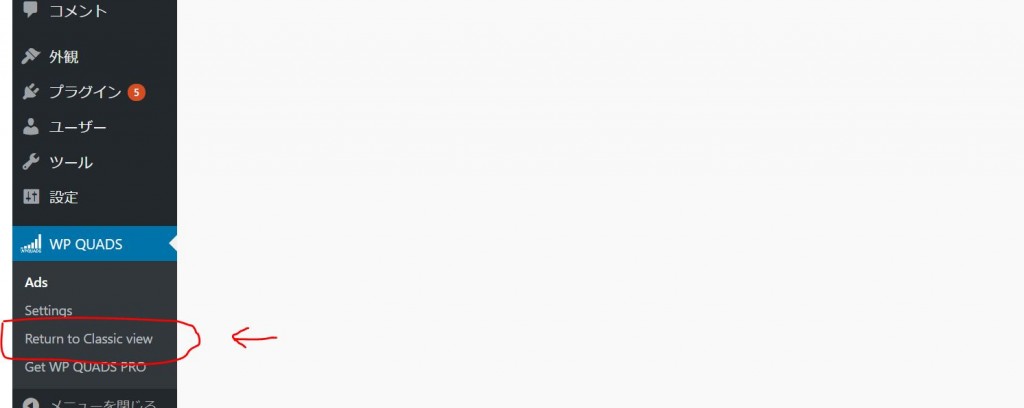
まず、「Return To Classic view」をクリックしてください。
これをしないと不具合が出るようです。
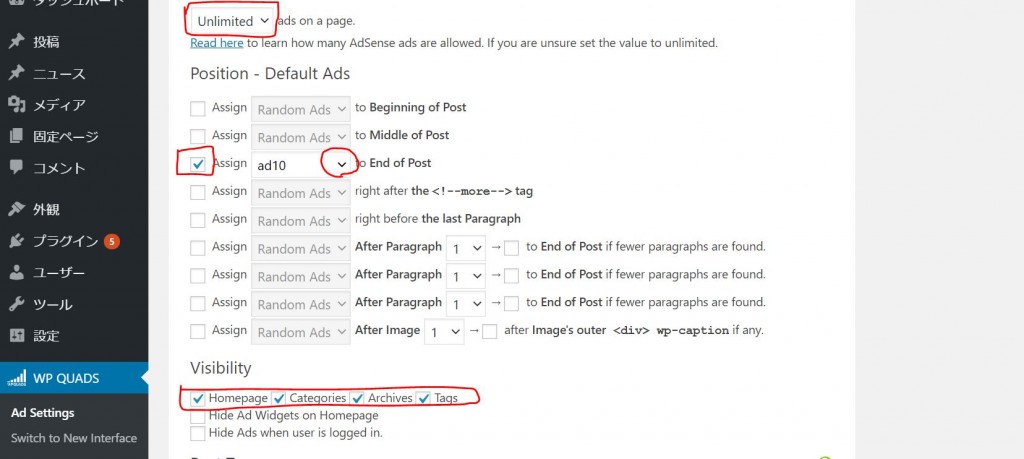
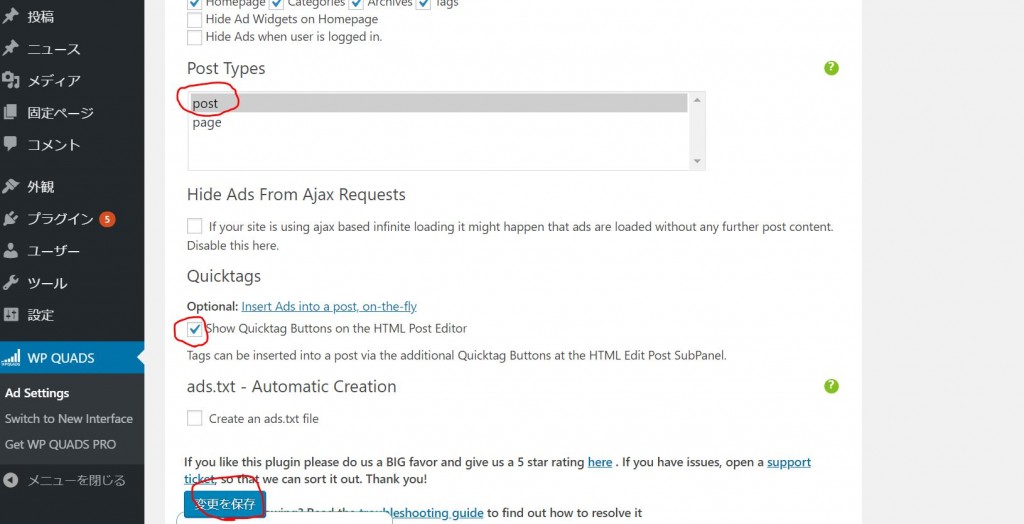
クリックすると以下の画面が出てくるので、赤で囲んだ通りに設定していってください。
続きがまだ下の方にもあるので、下の方も赤い囲みと同じように設定していってください。
Post Typesのところで選べるのは、
Post ⇒普通の記事の、全ての記事下に表示させる
Page ⇒固定ページの全ての記事下に表示させる
ここでは、バナーなどは一般的に固定ページに表示させない方がいいので(固定ページを使うのは、セールスレターなどのここぞ!という記事に限られるため)、このやり方にします。
また、「Show Quicktag Buttons on the HTML Post Editor」は、今回は、全ての記事下に自動表示させる設定なので、関係ありませんが、記事の途中などにもバナーを入れたい場合は、手軽に入れられる仕様のチェックボタンなので一応入れておきます。
そして最後!!
いよいよ最後の設定に入っていきます。
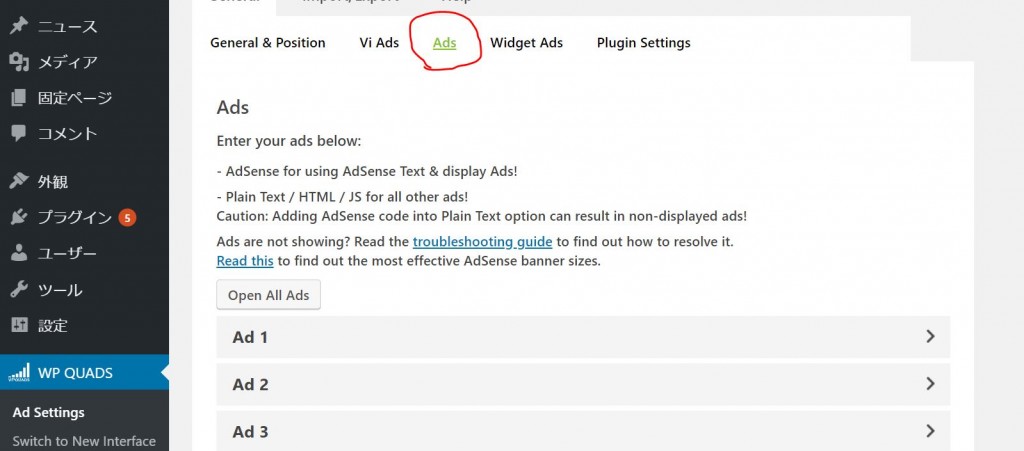
上の方にAdsの表示がありますので、クリックします。
そうすると以下の画面に移動します。
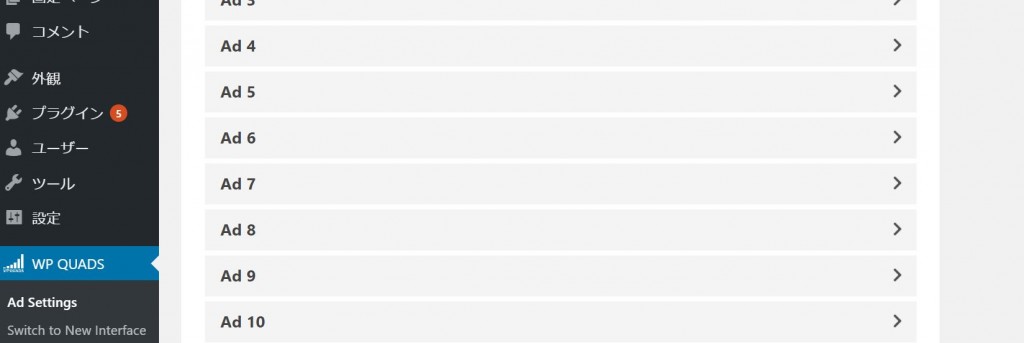
先ほど設定したのは「Ad10」でした。
ですので、Ad10をクリックしてください。
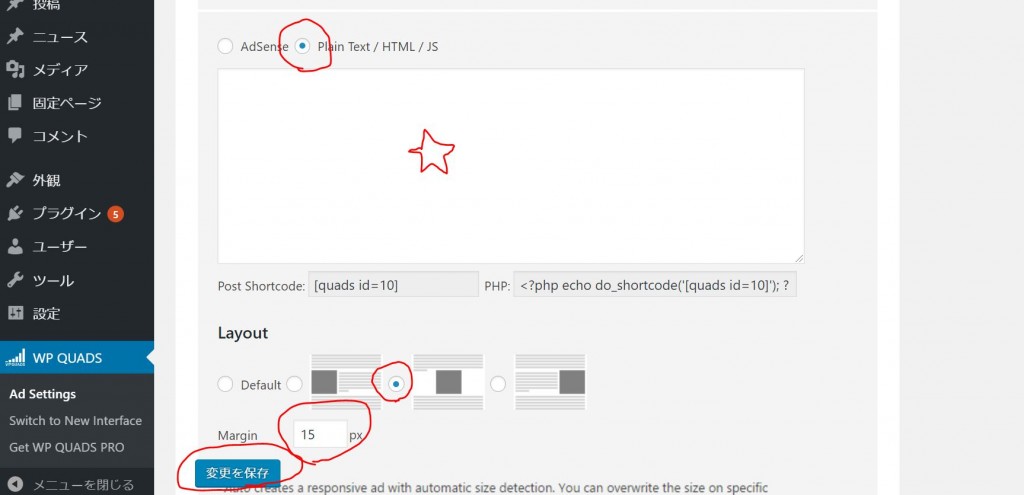
そうすると以下の画面が出ます。
また赤い囲み通りに設定してみてください。
★のところには以下をいれてください。
<br> <br> <a href="ここにリンクしたいURLを入れる" target="_blank"> <img class="alignnone size-full wp-image-1474" alt= "5mail" src="ここに貼りたい画像のURLを入れる" width="500" height="200" /> </a> <br> <br>
まずは、そのままコピーして★のところに貼り付けてください。
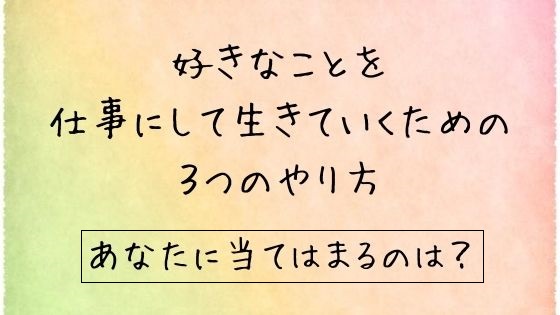
そして、以下のようなバナー&リンク(以下の画像をクリックするとリンク先に飛びます)を作ることを事例としてお伝えしてきます。
「ここにリンクしたいURLを入れる」には、上記でいえば、リンク先の
を入力します。
つづいて「ここに貼りたい画像バナーURLを入れる」は、
まずは、使いたい画像バナーを「メディア」ファイルに入れてください。
そのうえで、メディアライブラリーに行き、使いたい画像をクリックします。
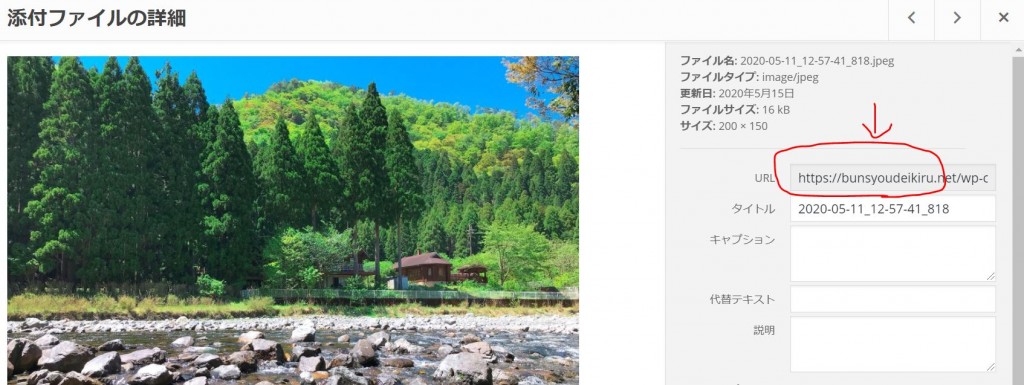
すると以下の画面になりますので、URLをコピーしてください。
コピーしたこちら
https://bunsyoudeikiru.net/wp-content/uploads/2020/05/2020-05-11_12-57-41_818-e1597282347353.jpeg
を、「ここに貼りたい画像バナーURLを入れる」のところに入力します。
ですので、完成系はこんな感じです。
<br><br> <a href=”https://bunsyoudeikiru.net/hajimetenokatahe/sukiwosigotoni3matometokusyuu/” target=”_blank”>
<img class=”alignnone size-full wp-image-1474″ alt=
“5mail” src=”https://bunsyoudeikiru.net/wp-content/uploads/2020/05/2020-05-11_12-57-41_818-e1597282347353.jpeg” width=”530″ height=”90″ /></a> <br><br>
ちなみに、以下の
width=”530″ height=”90″
というのは、
widthが横の長さ
heightが高さ
の意味になります。
ですので、好きなように数字を変えることで、表示されるバナーの大きさも変えられます。
これで「変更を保存」をクリックすると
終わりです!
お疲れさまでした!
これで、あなたのブログの記事下に、表示させたいバナーが表示されていると思います。ご確認ください~!
その後もバナーを増やしていきたい場合は、
上記の★のところに、
<br> <br> <a href="ここにリンクしたいURLを入れる" target="_blank"> <img class="alignnone size-full wp-image-1474" alt= "5mail" src="ここに貼りたい画像のURLを入れる" width="500" height="200" /> </a> <br> <br>
を付け足して増やしていくだけでOKです!
いくつでもバナーを増やせますよ!
また、実際のバナーはこんな感じで
文字とかもあるとクリックされやすいですよ。
文字リンクのみを表示させたい場合
私の記事下の
の↑このリンクみたいに、リンクだけを表示させたい、という場合もあるかと思います。
その場合は、
以下を活用してみてください。
<a href=”ここにリンクを入れる” target=”_blank”>ここに表示させたい文字を入れる</a>
私の
の場合は、
<a href=”https://bunsyoudeikiru.net/merumaga/” target=”_blank”>好きなことを諦めずに生きていく</a>
となります。
いかがでしたでしょうか?
最初はちょっとめんどくさく感じるところもあるかもしれませんが、慣れるとすごく便利なプラグインなので、ぜひ使ってみてくださいね~!
お読みいただきまして、ありがとうございました!
私もお世話になっているワードプレスの先生です~!

心の奥の灯りをそっと想い出す、小さな隠れ家。

もう同じ生き方ではいられない… そう静かに感じはじめているあなたへ




コメント
- トラックバックは利用できません。
- コメント (0)






















この記事へのコメントはありません。