テンプレートANで見出しを出す方法&文字登録で時間短縮の方法とは

私が使っているこのテンプレート、「AN」といいます!
この「AN」の私が使っている
見出し
↑を出す方について、お客さんからご質問があったので、こちらに載せておきます。
見出しの出し方基本編
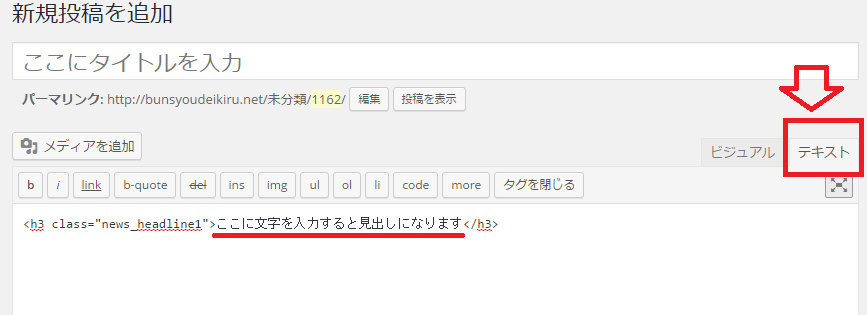
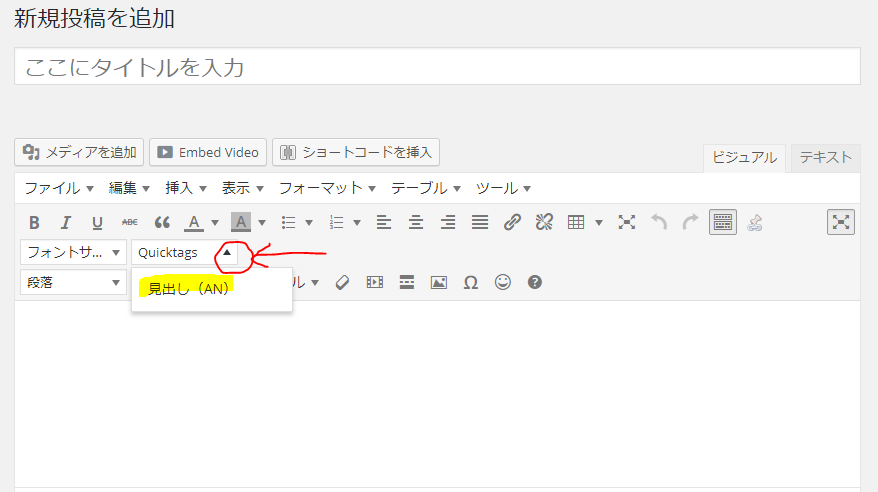
上記の見出しは、ワードプレス記事投稿ページ右上の「テキスト」を開いて
でも、このやり方、いちいちテキストモードに切り替えないといけないので、めんどくさいですよね。
ということで、簡単に出せるプラグインがありますので、設定してしまいましょう~~!
見出しの出し方応用編 簡単に出せるプラグインを活用!!
「AddQuicktag」というプラグインです!!
導入方法や、詳しい使い方については、タケヤさんが説明して下さっています。
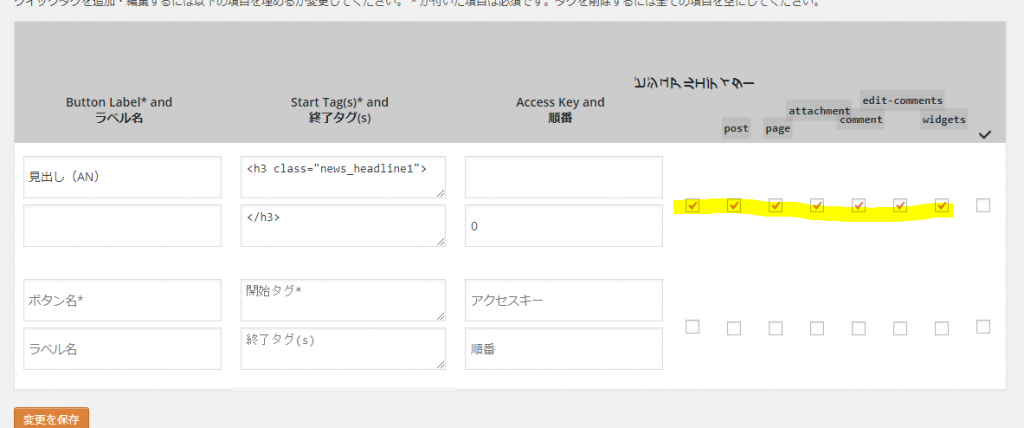
このプラグイン、色々活用できますが、ANの見出し設定をする場合は 「ボタン名」「開始タグ」「終了タグ」というところに、以下を入れていきます。
〇ボタン名
ボタン名は、投稿画面に表示されるボタンの名前のことです。なので、好きな名前でOKです。 私の場合は、「見出し(AN)」と入れています。
〇開始タグ
開始タグに以下の文字を入れます。
(An 見出し hosted with ♡ by GitHubという文字は入れなくて大丈夫です!)
〇終了タグ
には
</h3>
を入れます。
こんな感じになります!
右のチェックが画像のように入っているかを確認してください。
これで設定すれば、投稿画面のボタン一つで使えるようになりますよ~!!
見出しの出し方番外編 プラグインを使わない方法
これは、今は私は使っていないやり方です。
でも、この方法は、見出し以外にも色々使えて便利なので、参考までに、残しておきますね。
パソコンの「文字登録」を使う方法です!!
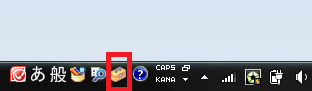
パソコンの一番下あたりにある、言語バーの「ツール」というところをクリック
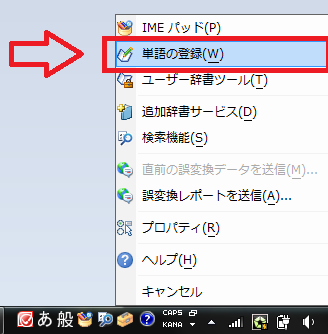
「単語の登録」をクリック
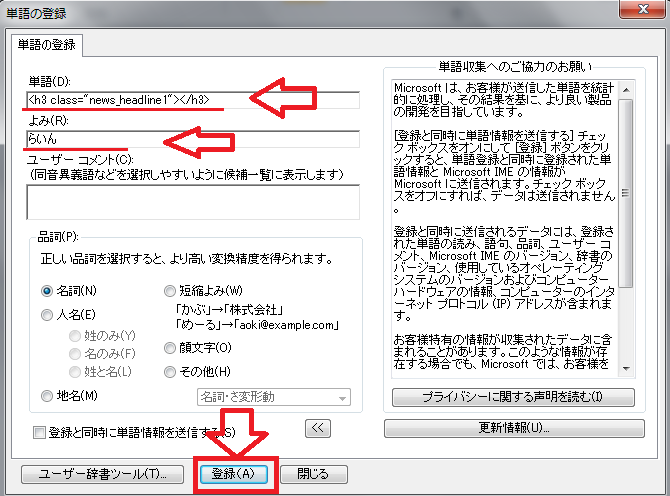
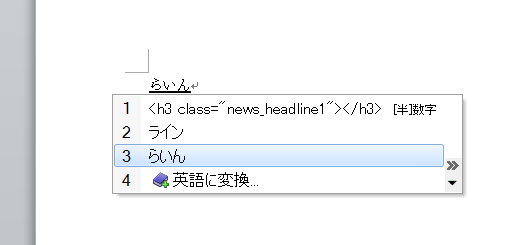
「単語」というところに、以下のような感じで入力して、さらに「よみ」のところに、自分が好きな読み方を入れる(私の場合だと、「らいん」にしてみました)
そして登録ボタンをクリックしたら完了です。
↓予測変換で出てくるようになります。
これだけでも、だいぶ掛かる時間が変わってきます!是非お試しあれ!
ちなみに「千聖」も出てこないので文字登録しています!!
それに関連してお客さんからこんなお言葉を頂きました。
[su_note note_color=”#d6f4c0″]千聖さんの、ちさと、を漢字で変換するときに 変換できないので“せんせい”って、入力しています。
やはり、先生だったんだ。。。。。 と、一人で納得です。[/su_note]
先生なんて恐縮ですが、すごい笑っちゃって元気が出ました・・・!
ありがとうございます・・・!!!
さらに時間短縮の魔法をお届け!!!
そして時間短縮繋がりで、もう1つお知らせをば!!!
短縮キー・・・というのをご存知ですか?
例えば、自分のブログの文書をコピペしたい!!!そういう時に・・・マウスを使わず、キーボードだけで操作で来てしまう魔法のキーがあるんです!!
以下のキーを、同時に押すと、出来ます!!
〇コピー
⇒Ctrlキー + C
〇ペースト(貼り付け)
⇒Ctrlキー + V
〇全選択
⇒Ctrlキー + A
これを知っているだけでも、全然違うんですよ~~!
びっくりですよね。慣れたらもう、これなしでは生きていけない笑
ぜひ使ってみてくださいね。
ANの見出しの出し方&時間短縮の講座でした~!
不明な点はお知らせくださいませ!
お読みいただきまして、ありがとうございました。

心の奥の灯りをそっと想い出す、小さな隠れ家。

もう同じ生き方ではいられない… そう静かに感じはじめているあなたへ




コメント
- トラックバックは利用できません。
- コメント (0)

















この記事へのコメントはありません。