TCDテンプレートANの設定ガイド
このたびは、信頼してANをご購入いただきまして、ありがとうございます!!
ガイドページをお届けいたします。
不明な点などなど、遠慮なく、お知らせくださいませ!
このページでは、最初にこれだけ設定していれば、殺風景にならずにいいよ~!というところをお伝えします。
①タイトルとサブタイトル
以下の部分ですね。
ここを変える設定をお伝えします。
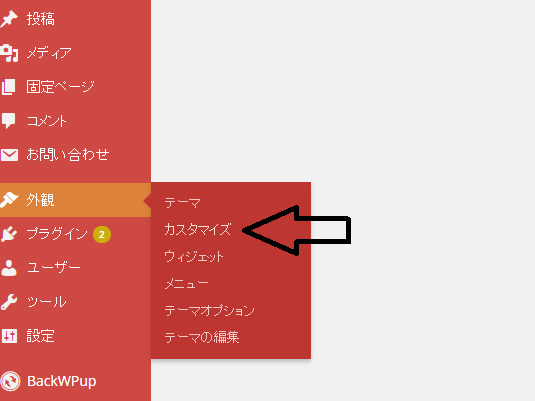
ダッシュボード⇒外観⇒カスタマイズを押します
すると以下のようなページに行くので、「サイトタイトルとキャッチフレーズ」というところを押します。
すると以下の感じで出てくるので
好きな文字を入れていくとOKです!
★ワンポイントアドバイス★
タイトル・サブタイトルは最初は何でもOKです!あとから何度も変えて大丈夫なので、とりあえずで設定していいです!
のちのち、タイトルで意識しておきたいことをさらに詳しく知る場合はこちらから
②グローバルメニューの変更方法
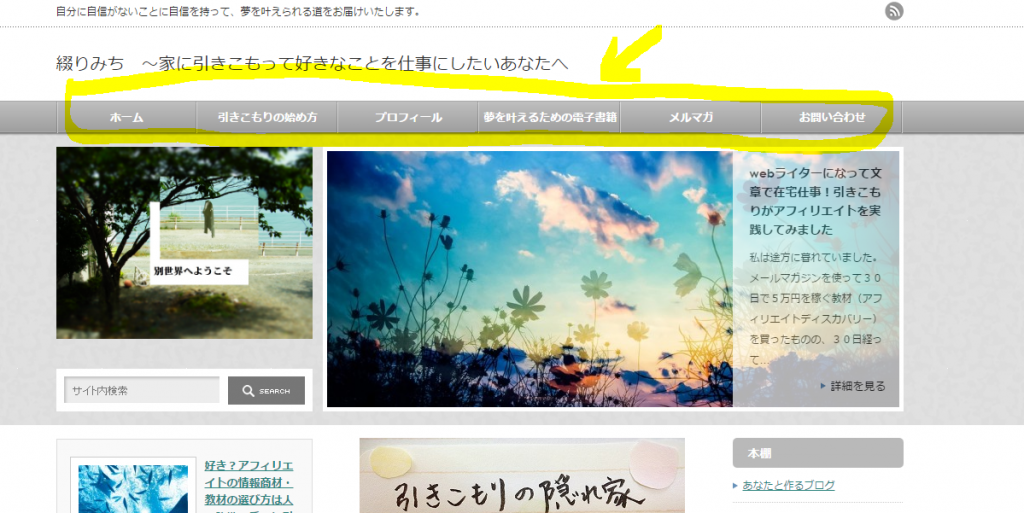
以下の部分を変更する方法です。
★ワンポイントアドバイス★
メニューには、カテゴリーにないものを入れていくといいですね。
特に読んで頂きたいまとめ記事とかを作ったら、入れていくといいかと思います。最初は、簡単なプロフィールとお問い合わせ(設置法法は先生のサイトへ)くらいでOKです。
ここでは、「お問い合わせ」をもとに、グローバルメニューの作り方について、解説していきます!
まず、ダッシュボード(管理画面)⇒外観⇒メニューをクリックします。
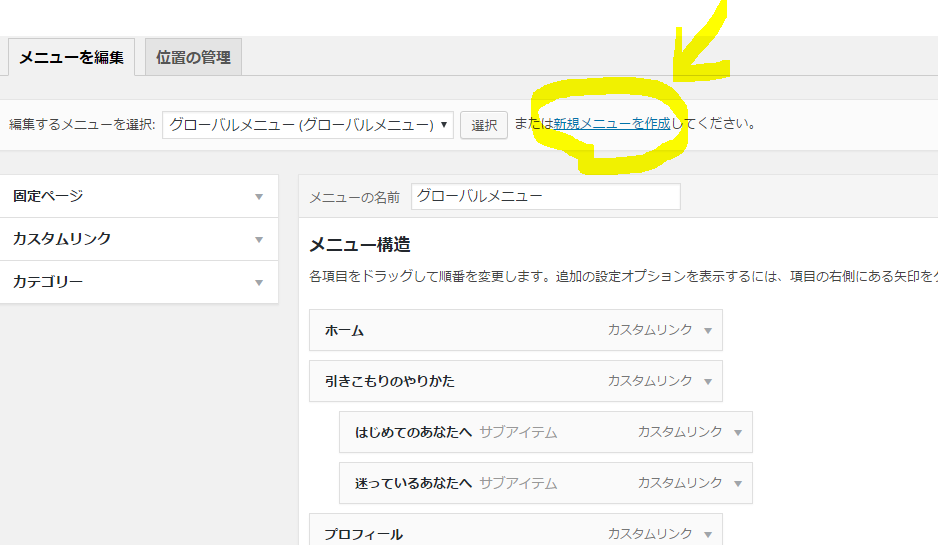
クリックすると、以下の画面が出てきます。最初の段階では、「新規メニューを作成して下さい」という文言しかないので、そこをクリックします。
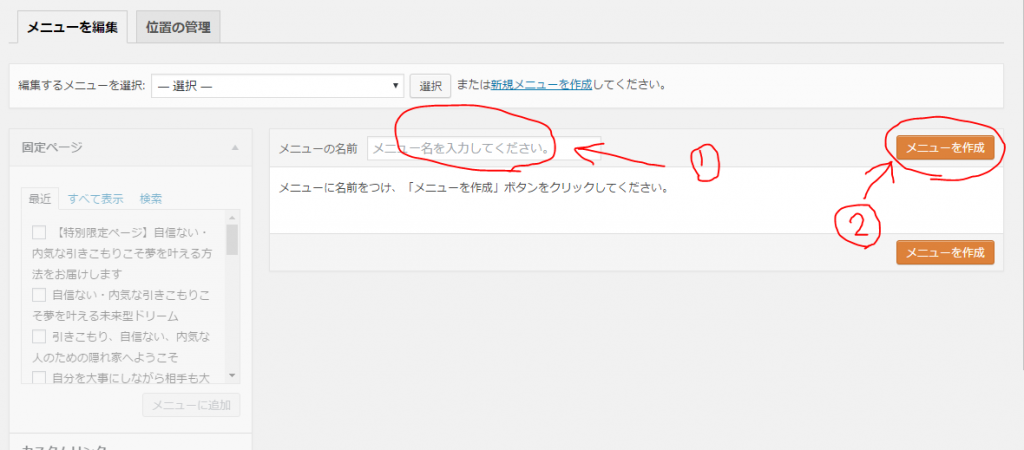
すると以下の画面が出ますので
①にメニューの名前を入れます。メニューの名前は、ブログ上には出てきません。自分が管理する時に、管理しやすい名前を入れます。
私が初期設定するときは、「グローバルメニュー」と入れました。
入れたら、メニューを作成を押します。
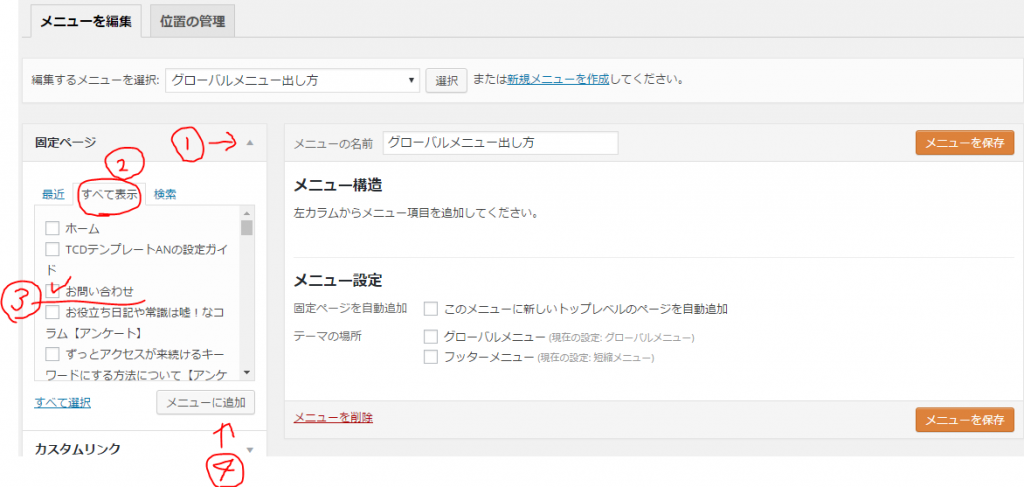
つづいて以下の画面がでますので、
ここでは「お問い合わせ」を設定します。
まず固定ページと書かれている▽を押して、その後②を押すと、今まで作った固定ページの数々が出てきます。
(まだ固定ページに何も投稿されていない場合は、この表示は出てきません。
試しにお問い合わせを表示してみたい場合は、固定ページにお問い合わせフォームを貼ってみてくださいませ。
⇒このやり方でお問い合わせフォームを貼れます(未来型ワードプレス担当の久川さんのサイトに行きます)
その中から、「お問い合わせ」にチェックを入れます。そして、メニューに追加を押します。
すると以下のような感じで、右側の「メニュー構造」のところに、「お問い合わせ」が追加されます!
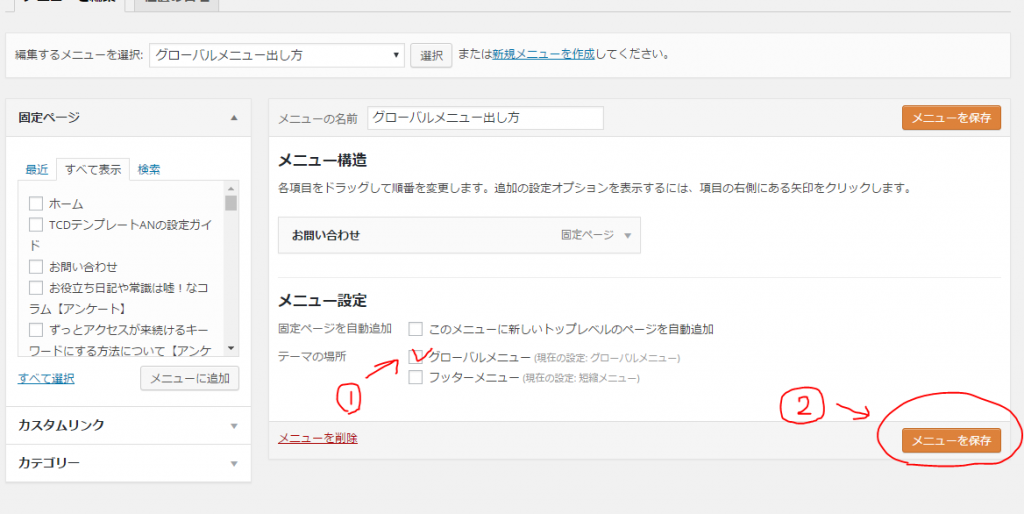
そうして、メニュー設定の「グローバルメニュー」のところをクリックして「メニューの保存」を押すと・・・・
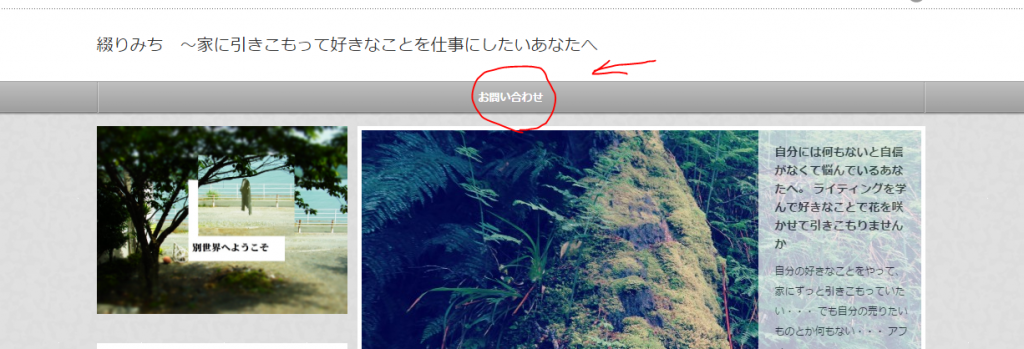
トップページに、お問い合わせが現れます!!!
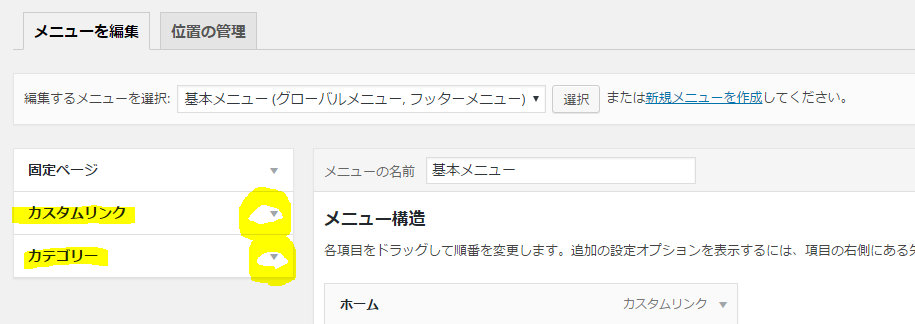
他にも
カスタムリンクや、カテゴリーを選んで作る方法もあります。
「カスタムリンク」を使うと、記事のURLを指定して、その記事に行けるメニュー項目を作ることができます。
私のグローバルメニューのひとつ、「人生を変える図書館」のような感じです。
カテゴリーの方は、私で言えばこういう感じのページ
に飛べるようなやり方です。
でも、カテゴリーの方を使うのは、おすすめしません!!カテゴリー一覧は、全くクリックされません。お店で言えば、箱の中にごちゃごちゃ商品が入っているような状態、それがカテゴリーなのです。
ちゃんと陳列してあると、楽しんで見られますが、箱の中から色々取り出して見る時、というのはよほど興味があるものだけです。
なので、カテゴリーよりも、指定した記事に行くようなメニューを心がけて下さいませ。
そして色々付け加えると、以下のような感じで色んなメニューが出てきます。
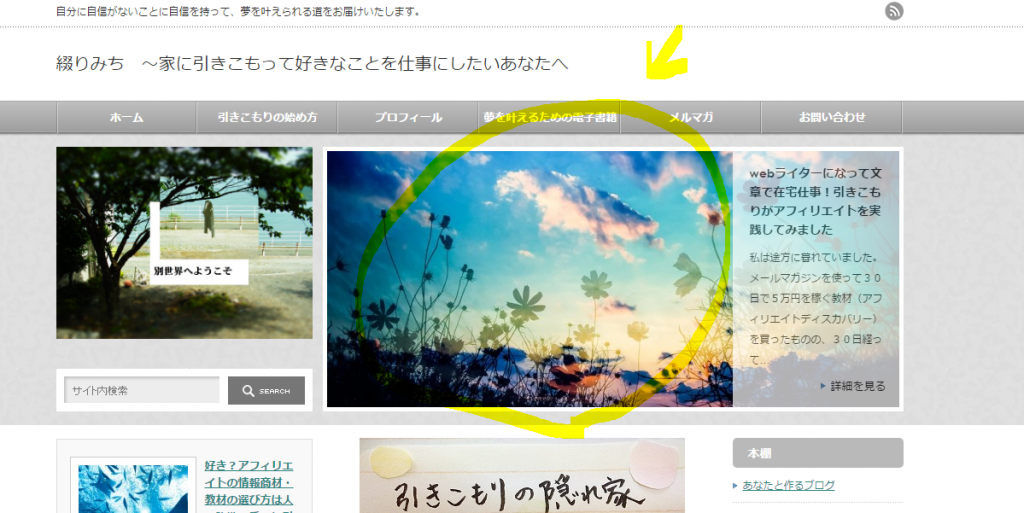
③スライド写真画面の出し方
スライドの写真が出るところを設定します。
スライド写真は、記事投稿画面から、写真を設定したら、出せます!
★ワンポイントアドバイス
画像は、商用利用OKな無料で使える写真サイトがあります。
こちらにまとめました。https://bunsyoudeikiru.net/muryousozai/sozaisyuu/
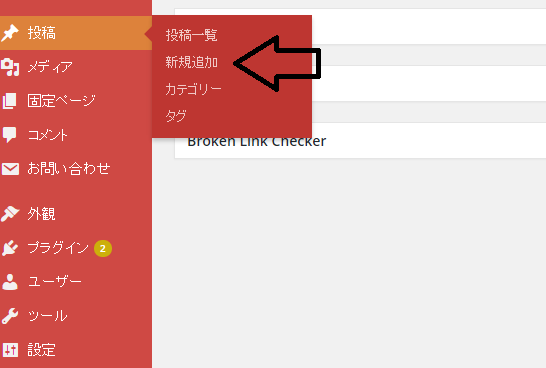
ダッシュボード⇒投稿⇒新規追加
まずは写真をブログ内に入れます。
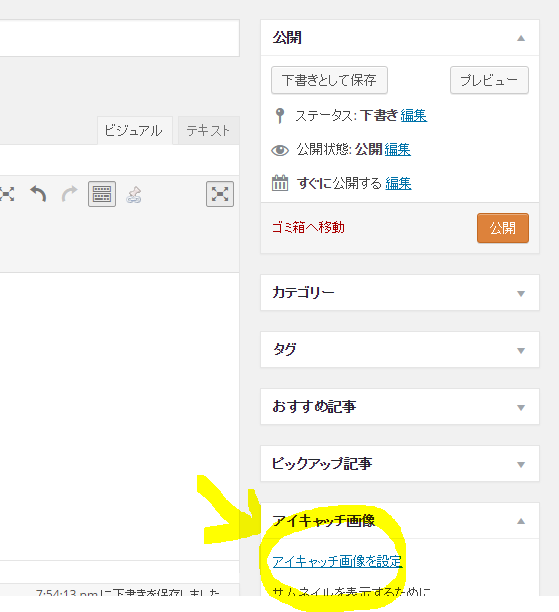
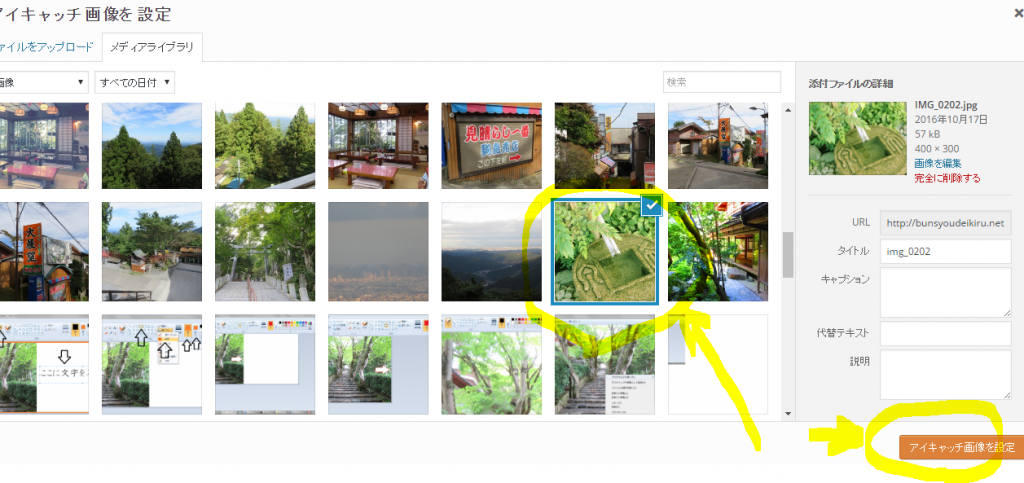
右下に「アイキャッチ画像を設定」というところがあるのでそこをクリック!
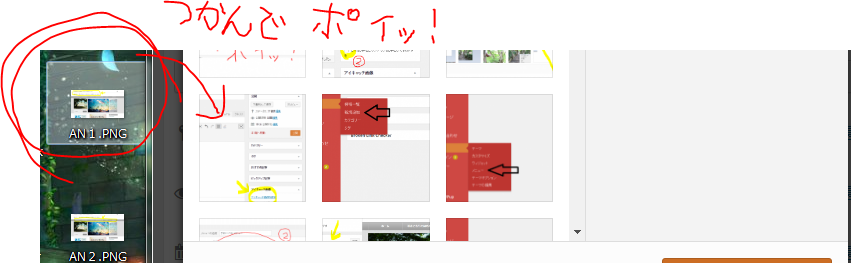
写真がない場合は、入れたい写真をドラッグ(左クリックしたまま、持ち運んで)して、記事画面の中に入れるとOKです
表示させたい写真を選んで、「アイキャッチ画像を設定」というところをクリック
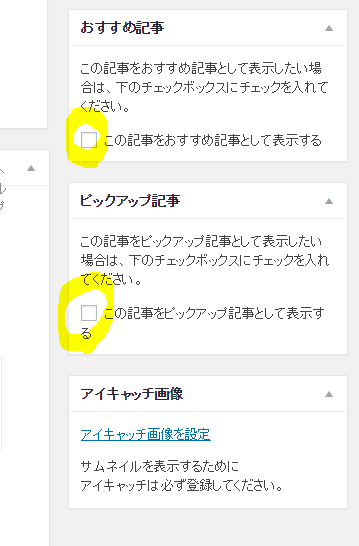
そして、記事投稿画面に戻って「おすすめ記事」というところにチェックを入れます。
②のボタンがない場合は、①のところをクリックしたら、出てきますので、②にチェックを入れてください。
そして③の記事公開ボタンを押せば、トップページにスライド写真が出てきています!
④左サイドバーの出し方
何もない左サイドバーに、好きなものを入れていきましょう!
ダッシュボード⇒外観⇒カスタマイズを押します
すると以下の画面になるので、「ウィジェット」というところを押します。
すると以下の画面になります。
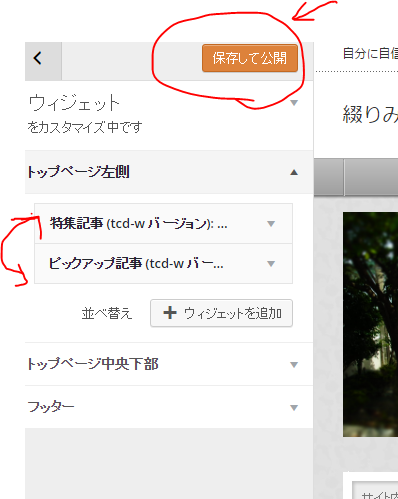
①を押すと、②「ウィジェットの追加」というところが出てきます。そこを押すと、③の画面が出てきます。
③で、選んだものが、左サイドバーに出ます。私が入れているのは「特集記事」と「ピックアップ記事」です。
「特集記事」のウィジェットを入れると、以下の投稿画面の、「おすすめ記事」にチェックを入れたものが表示されるようになります。
「ピックアップ記事」にチェックを入れると、「ピックアップ記事」にチェックを入れた記事が表示されるようになります。
なのでチェックを入れていない状態だと、「特集記事」「ピックアップ記事」というウィジェットを入れても何も表示されませんので、ご注意くださいませ。
入れたものは、ドラッグ(左クリックでつかんで移動)させると、簡単に順番を入れ替えることができます。
最後に、「保存して公開」を押すと、ブログに反映されます。
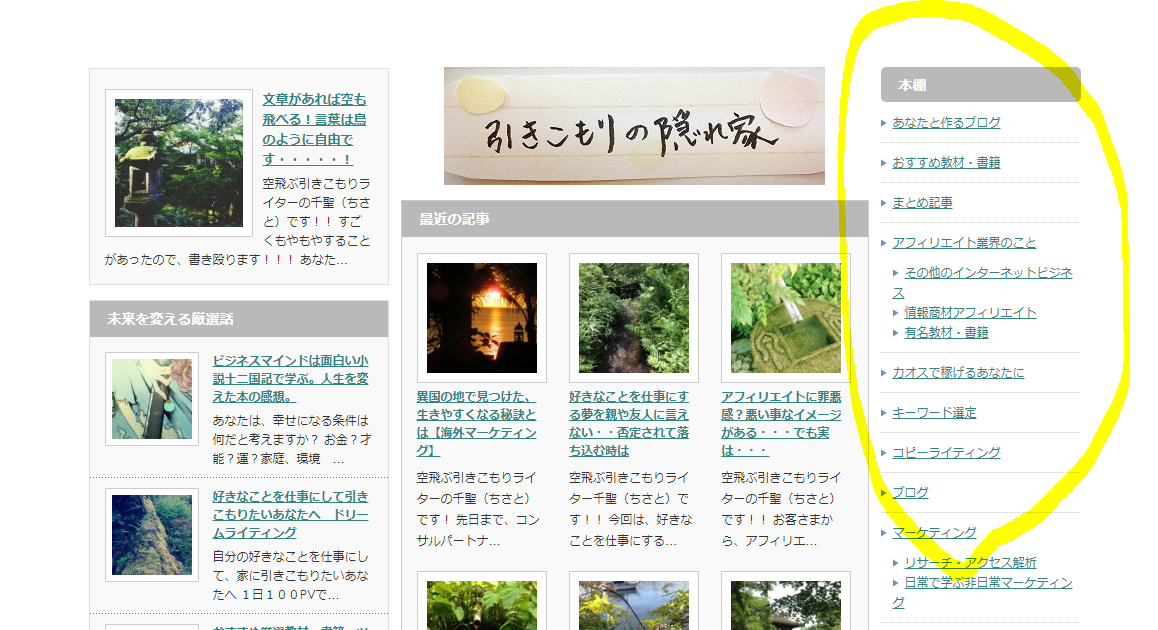
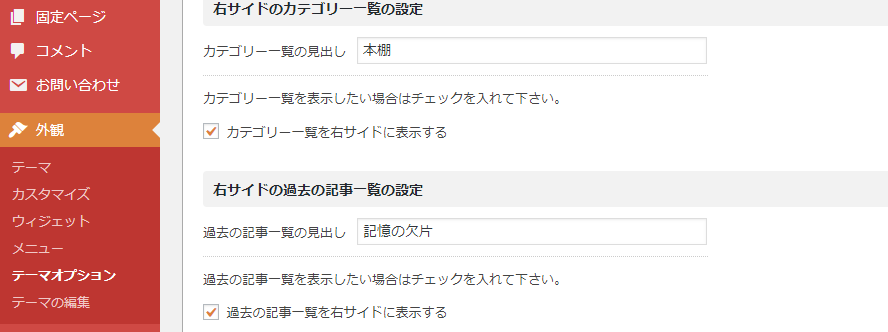
⑤トップページ左サイドバーのいじり方
こちらは、
ダッシュボード⇒外観⇒テーマオプションというところにある基本設定の中に
以下の項目があるので
そこのチェックを入れたり外したりすると、修正できます!!!
初期段階はこれだけで全然OKです!!!
ANは写真によって雰囲気ががらりと変わっていきます。
あなたの好き!という写真で構成していけば、自然とあなたらしい空間のブログに変わっていって、あなたと同じ趣味の人が来てくれますよ!
なので遠慮なく自分の好き、を突き詰めていってみてくださいね。
その他~文字の大きさや文字間隔を変えたい
こちらは、おいおいでいいのですが、ANの初期設定って、文字のサイズが小さいですよね。スマホで見ると、小さすぎて、広告がはみ出たりしてけっこう問題です。
なので私はフォントサイズを変更しています。
変更方法は簡単です!!
ダッシュボード⇒外観⇒テーマオプション⇒基本設定
のところの、フォントサイズというところで変えられます。
現在、私は16pxになっています!!
あと、私は行間も変えています。
こちらのサイトを参考にしました~!
http://marie08.net/tcdan/tcdan-line-height/(外部サイトさんへ)
私のは現在170%にしています!!
ただし、このやりかたは、内部をいじるので、いじるときには、最大限気を付けた方がいいですよ!!!変なところをいじると、ブログが消えてしまうのでお気をつけてくださいませ。
ワードプレスは、変な文字列がいっぱい並んでいるところを間違っていじると、ほんとにブログが消えます。
あ、これはやばそう・・・!というのがあったら、触らないことをおすすめいたします。
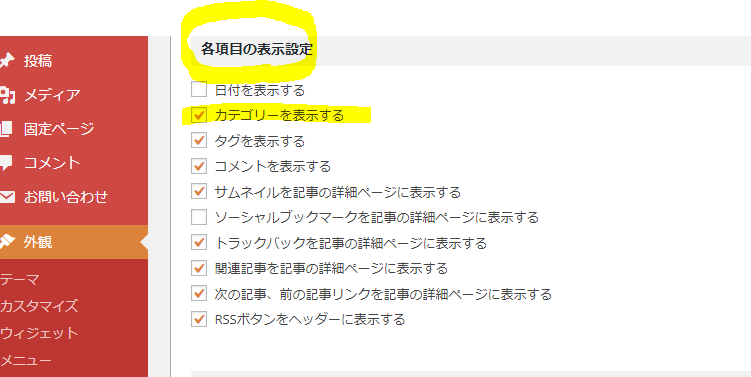
~その他覚えておくと便利な操作について
ダッシュボード⇒外観⇒テーマオプション
というところを押すと、トップページに広告を出したりとか、日付のありなしを設定できたりします。
私はその機能を使って、メルマガへの登録ページを貼ったりしています。
<その他の設定ガイド>
<ANを楽しく使うためのその他のことについて>
随時ご質問を頂きましたら、追加していきますので、遠慮なく、お知らせくださいませ。
どうぞよろしくお願い致します!