固定ページはどこにある?Cocoonで固定ページをブログ上に表示させる方法(グローバルメニューに入れる方法)

空飛ぶ引きこもり物語ライターの千聖です!
固定ページを作ったものの、固定ページは、普段の記事一覧に出てこないので、どこにあるか分からないですよね。
作った固定ページを見る方法と、それをブログ上に表示させる方法をお伝えします!
※これ以下、使われている画像は、クリックすると拡大して見れます
作った固定ページを見る方法
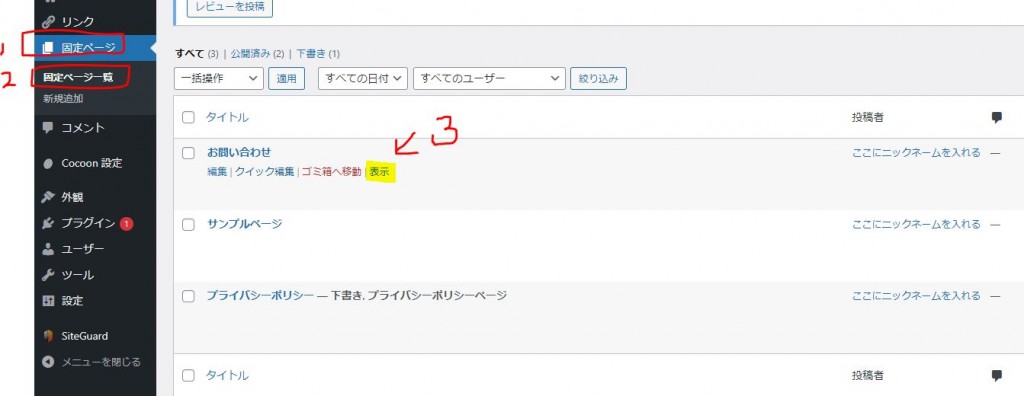
下記画像の順番で、進めてみていただくと・・・
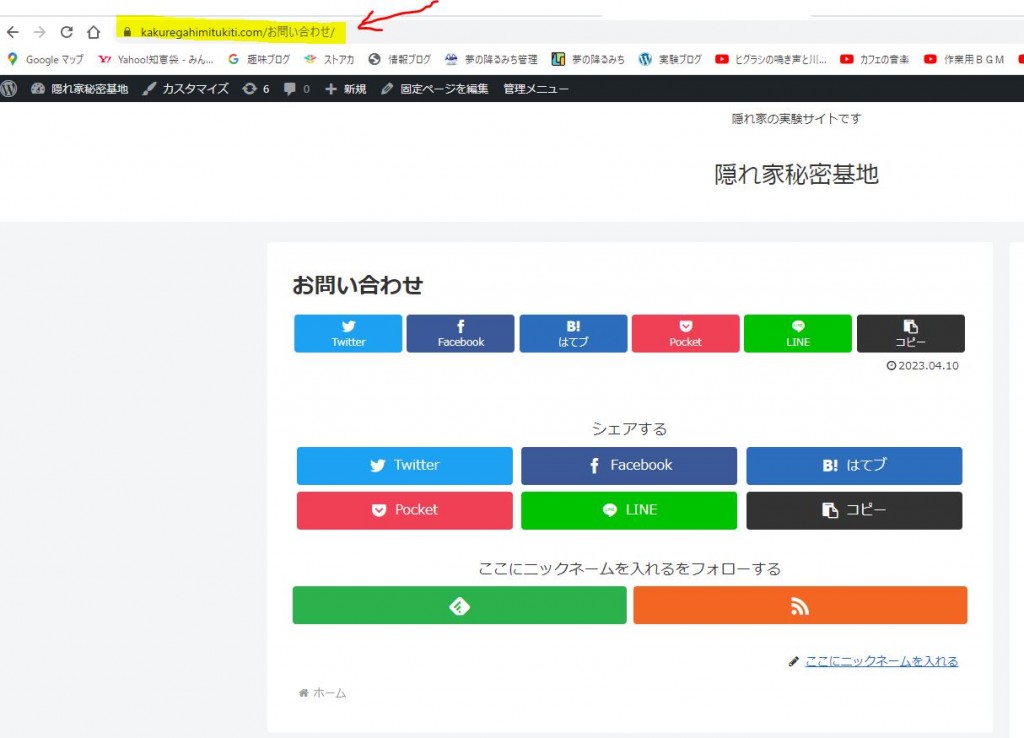
3の「表示」を押すと、下記のように、ページに飛ぶことができます。
画像の黄色のところにあるURLを知っている人だけが、この固定ページにアクセスできる、という仕組みです。
ですので、普通に固定ページを作っただけでは、ブログ上には出てこないのですね。
これをさらに、ブログ上に表示させていきます
お問い合わせフォームとかですと、だいたいグローバルメニューと呼ばれるメニューページに作ることが多いので、メニューに表示させる方法をお伝えします。
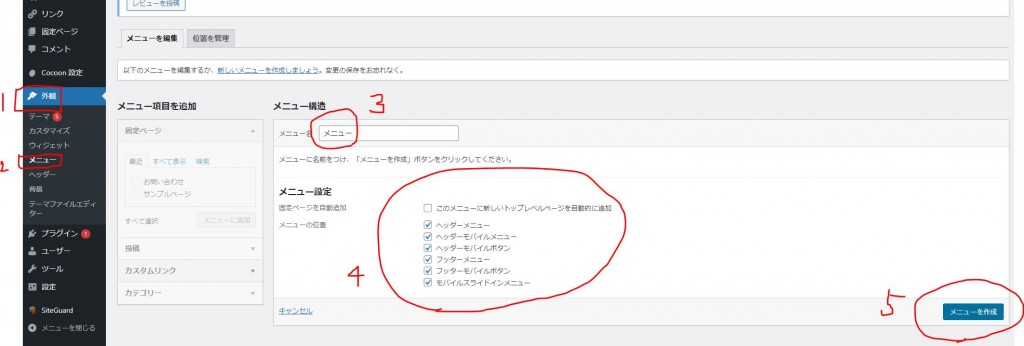
3のメニュー名は「メニュー」など、適当にわかりやすい名前で大丈夫です。
また、4のところは、チェックするものによって、メニューがどこに表示されるかが変わります。ヘッダーメニューのところにチェックを入れると、ブログの上の方に出てくるメニューに表示されます。
フッターメニューのところにチェックを入れると、ブログの下の方のメニューに表示されます。
こだわりがなければ、画像のように、ヘッダーの全てのと、フッターの全てのにチェックを入れていただいて大丈夫です。
終わりましたら5「メニューを作成」をクリックします。
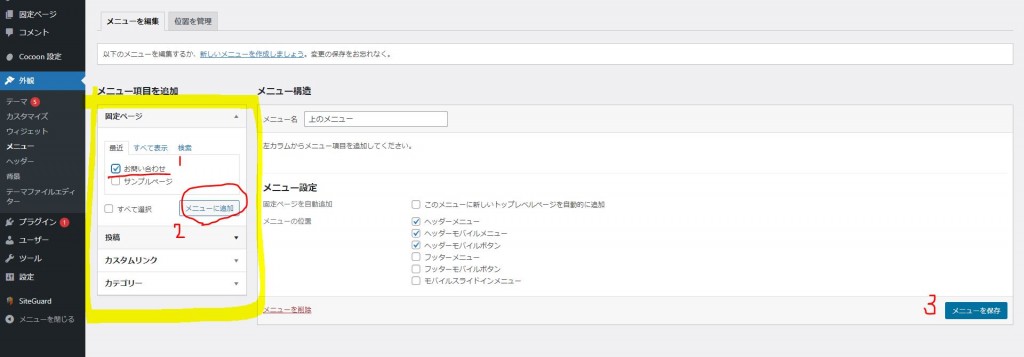
そうしますと続いて、下記黄色いところが使えるようになりますので
すでに作ってある固定ページのお問い合わせにチェックを入れて、2「メニューに追加」→3「メニューを保存」とクリックしていってください。
(お問い合わせ以外のメニューも追加したい場合は、併せてチェックを入れるといいです)
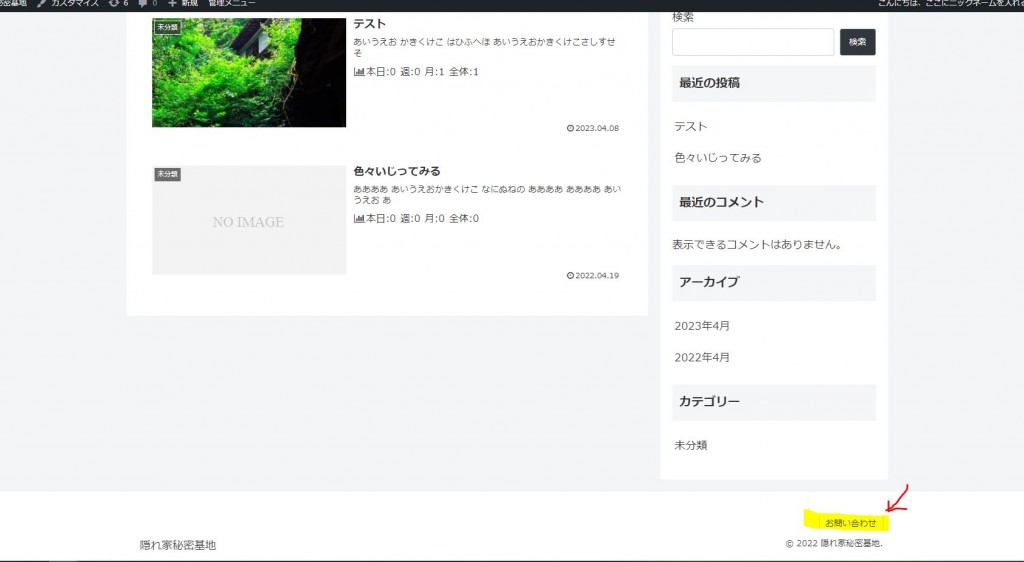
そうすると、サイトに表示されます!
ヘッダーはこのような感じ
フッターはこのような感じです
このような手順になります!
不明なところなどなど、遠慮なくお知らせくださいませ!

心の奥の灯りをそっと想い出す、小さな隠れ家。

もう同じ生き方ではいられない… そう静かに感じはじめているあなたへ




コメント
- トラックバックは利用できません。
- コメント (0)












この記事へのコメントはありません。